티스토리 뷰
html 적용
1. 기본 html 5 형식을 준비한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
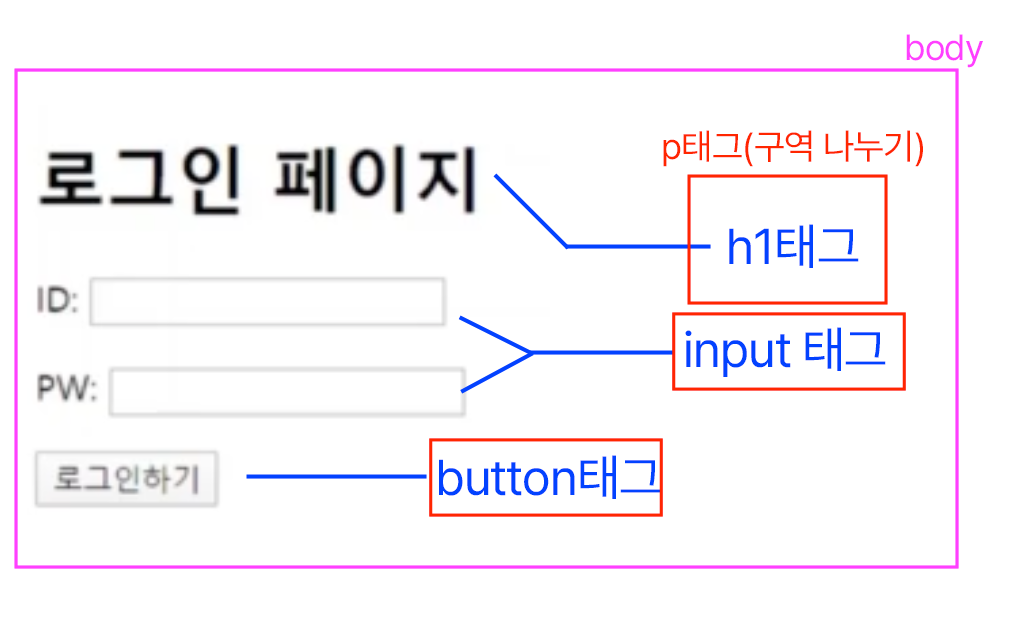
2. 로그인 요소에 필요한 태그 찾기
- 태그를 찾을 땐 외우지 않고 구글링으로 충분하다.

-기본 html5형식에 코드를 적용한 예시
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p><h1>로그인 페이지</h1>
</p>
<p>ID : <input type="text"></p>
<p>PW : <input type="text"></p>
<p><button>로그인하기</button></p>
</body>
</html>
css 적용

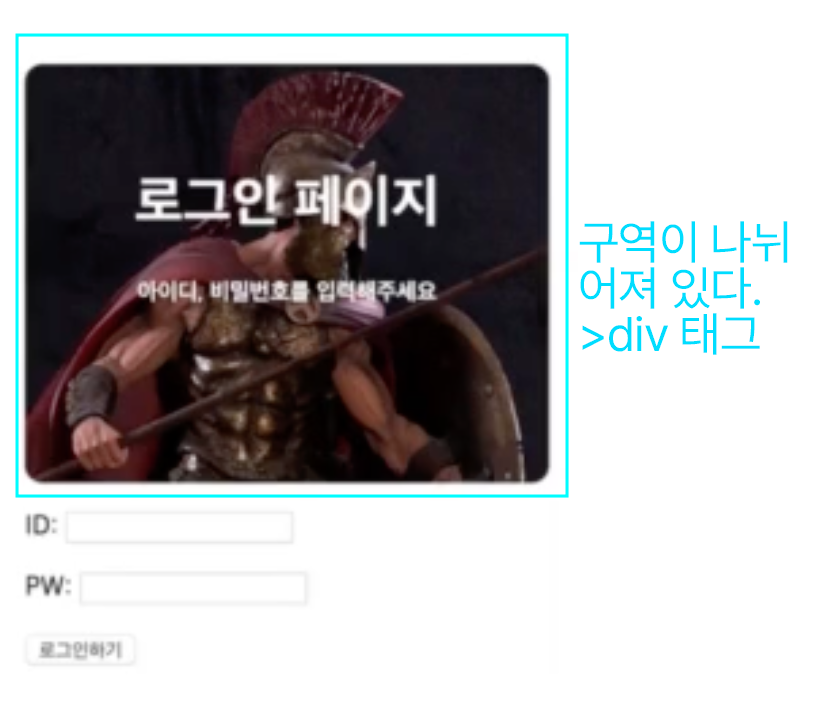
1. div를 활용해 구역 나눠주기

2. div에 이름 붙여주기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="mytitle">
<h1>로그인 페이지</h1>
</div>
<p>ID : <input type="text"></p>
<p>PW : <input type="text"></p>
<p><button>로그인하기</button></p>
</body>
</html>
-div에 mytitle 이라는 class를 붙여주어 특정할 수 있게 했다.
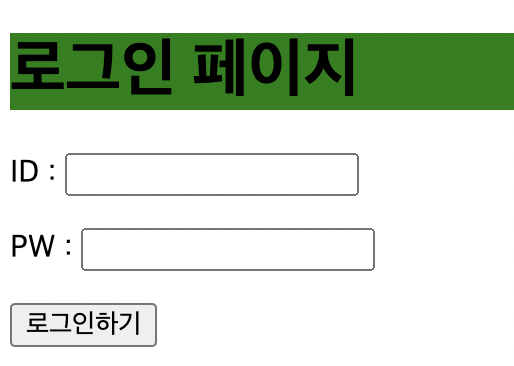
3. head에 style 태그를 넣어 css 적용하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.mytitle {
background-color: green;
}
</style>
</head>
<body>
<div class="mytitle">
<h1>로그인 페이지</h1>
</div>
<p>ID : <input type="text"></p>
<p>PW : <input type="text"></p>
<p><button>로그인하기</button></p>
</body>
</html>
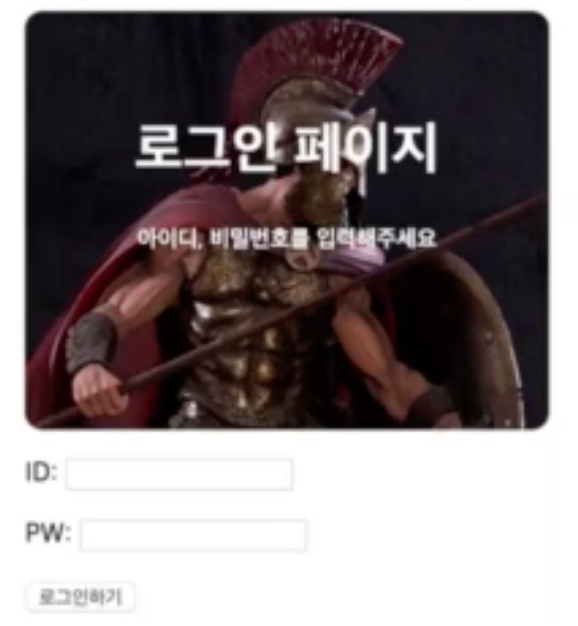
3. 태그를 이용하여 css 꾸미기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
@import url('https://fonts.googleapis.com/css2?family=Nanum+Myeongjo&display=swap');
*{
font-family: "Nanum Myeongjo", serif;
font-weight: 400;
font-style: normal;
}
.mytitle {
width:300px;
height:200px;
color: white;
text-align: center;
padding-top: 30px;
border-radius: 8px;
background-image: url('https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg');
background-position: center;
background-size: cover;
}
.wrap{
width: 300px;
margin: 50px auto 0px auto;
}
</style>
</head>
<body>
<div class="wrap">
<div class="mytitle">
<h1>로그인 페이지</h1>
<h5>아이디, 비밀번호를 입력해주세요</h5>
</div>
<p> ID : <input type="text"></p>
<p> PW : <input type="text"></p>
<button>로그인하기</button>
</div>
</body>
</html>
'스파르타 > 강의 내용 정리' 카테고리의 다른 글
| JQuery 연습하기 (1) (0) | 2024.07.04 |
|---|---|
| JQuery 사용하기 - 사용법 (0) | 2024.07.04 |
| 자바스크립트 활용 문법(DOM) (0) | 2024.07.04 |
| 자바스크립트 기초 (0) | 2024.07.03 |
| 간단한 웹페이지 만들기 - 부트스트랩 가져다 쓰기 (0) | 2024.07.02 |

