티스토리 뷰
1. 부트스트랩이란?
- 예쁜 css를 미리 모아둔 홈페이지
https://getbootstrap.com/docs/5.3/getting-started/introduction/
Get started with Bootstrap
Bootstrap is a powerful, feature-packed frontend toolkit. Build anything—from prototype to production—in minutes.
getbootstrap.com
2. 부트스트랩 사용하기 위한 환경 세팅
- 해당 코드를 먼저 head에 넣어야 부트스트랩이 제대로 작동한다.
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
3. 부트스트랩을 이용해 예쁜 웹사이트 만들기
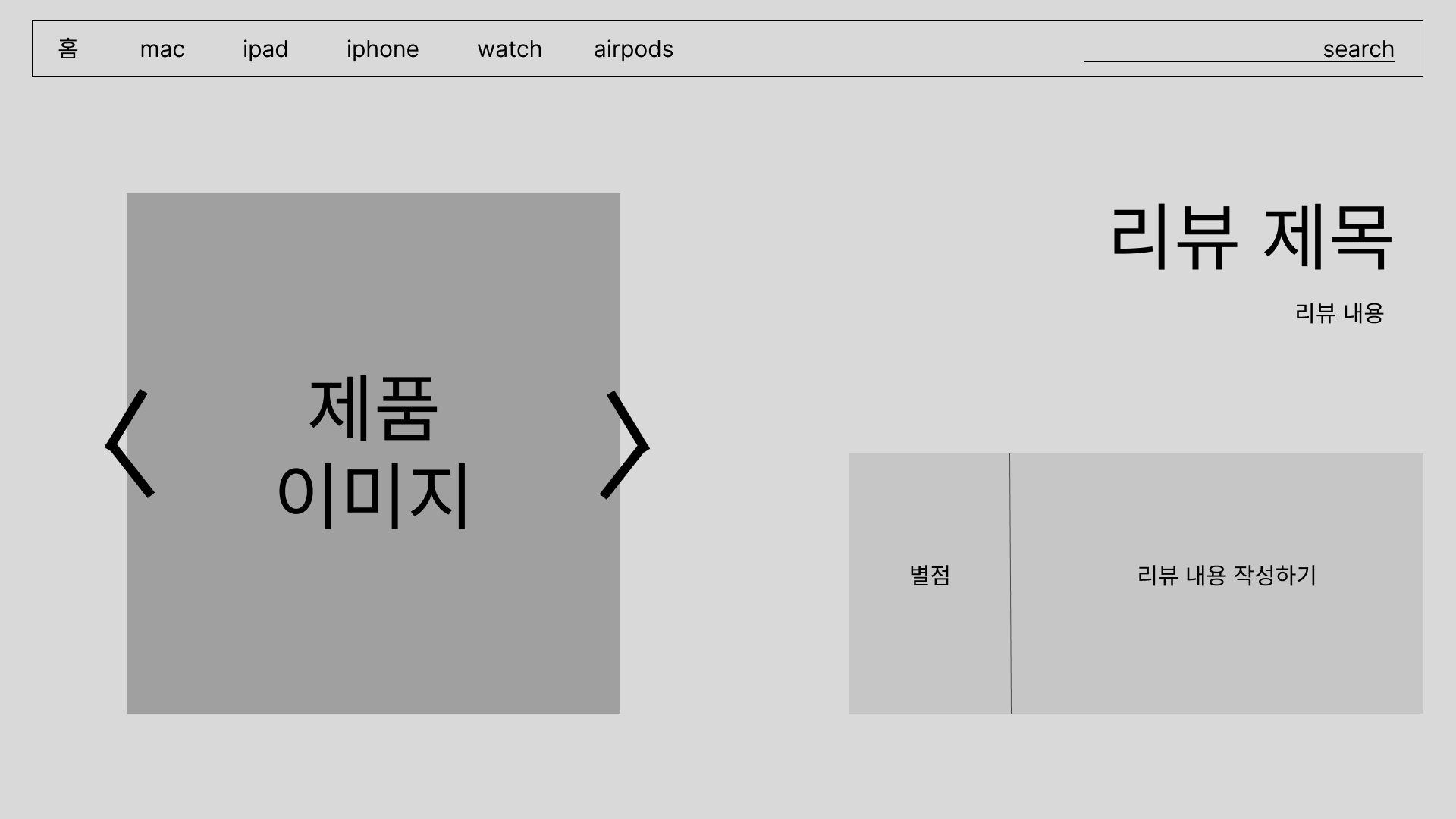
3-1. 간단한 와이어프레임을 작성하여 웹사이트의 틀을 만들었다.

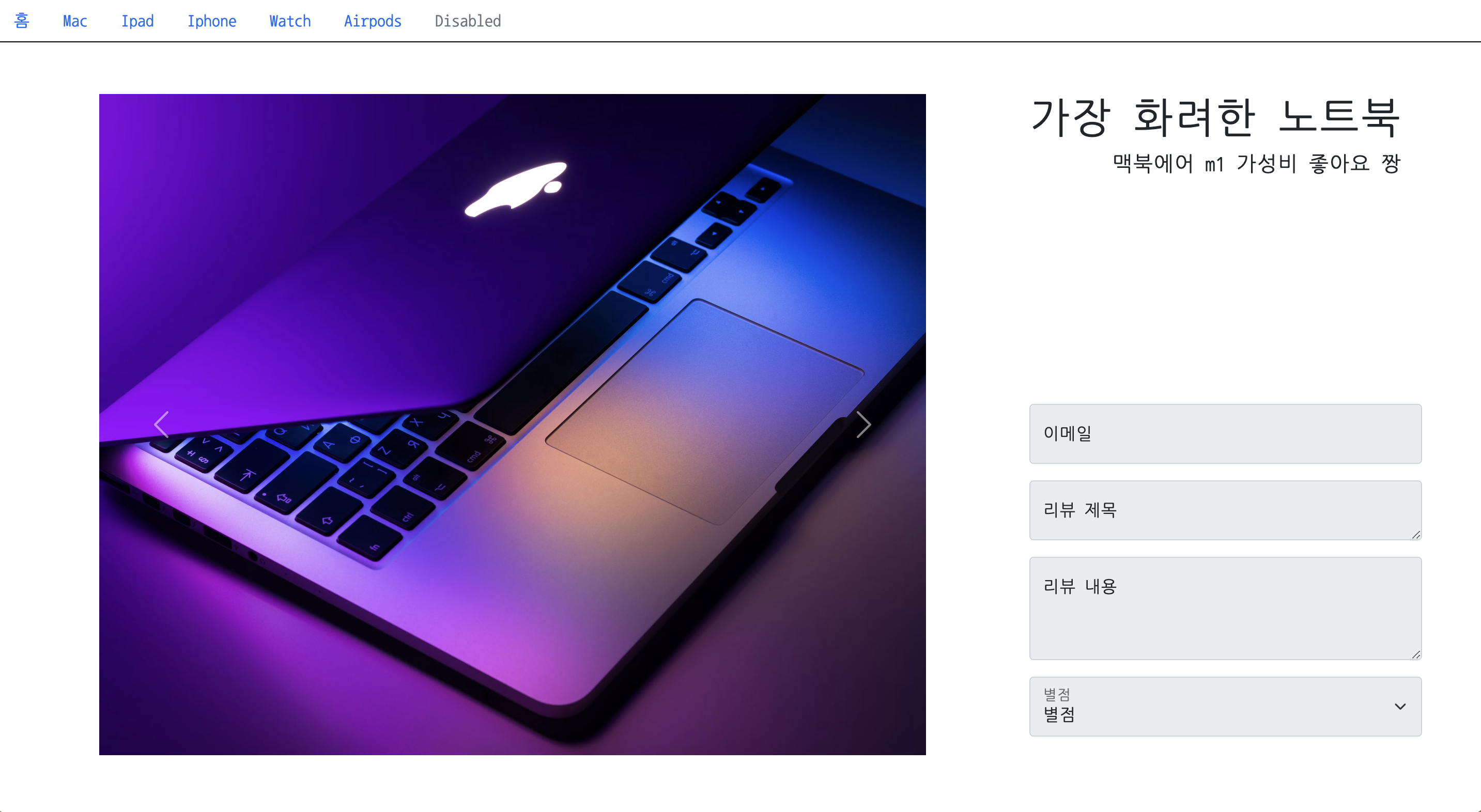
3-2. 부트스트랩에서 최대한 비슷한 요소들을 가져와 css, html을 수정하며 만든다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>개인작</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<style>
@import url('https://fonts.googleapis.com/css2?family=Nanum+Gothic+Coding&display=swap');
body {
font-family: "Nanum Gothic Coding", monospace;
font-weight: 400;
font-style: normal;
}
.nav {
border: 1px solid black;
}
.product-image {
width: 800px;
height: 400px;
margin: 50px 100px 0px 100px;
}
.main {
display: flex;
flex-direction: row;
}
.review {
display: flex;
flex-direction: column;
margin-top: 50px;
}
.review-main {
width: 100%;
height: 100px;
margin-left: auto;
margin-bottom: 200px;
padding-right: 20px;
text-align: right;
}
.review-second {
margin-bottom: 100px;
}
</style>
</head>
<body>
<div>
<nav class="nav">
<a class="nav-link active" aria-current="page" href="#">홈</a>
<a class="nav-link" href="#">Mac</a>
<a class="nav-link" href="#">Ipad</a>
<a class="nav-link" href="#">Iphone</a>
<a class="nav-link" href="#">Watch</a>
<a class="nav-link" href="#">Airpods</a>
<a class="nav-link disabled" aria-disabled="true">Disabled</a>
</nav>
</div>
<div class="main">
<div class="product-image">
<div id="carouselExample" class="carousel slide">
<div class="carousel-inner">
<div class="carousel-item active">
<img src="https://images.unsplash.com/photo-1517336714731-489689fd1ca8?q=80&w=2826&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D"
class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="https://via.placeholder.com/800x400" class="d-block w-100" alt="Placeholder Image">
</div>
<div class="carousel-item">
<img src="https://via.placeholder.com/800x400" class="d-block w-100" alt="Placeholder Image">
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExample"
data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselExample"
data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>
</div>
<div class="review">
<div class="review-main">
<h1>가장 화려한 노트북</h1>
<h5>맥북에어 m1 가성비 좋아요 짱</h5>
</div>
<div class="review-second">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInputDisabled" placeholder="name@example.com"
disabled>
<label for="floatingInputDisabled">이메일</label>
</div>
<div class="form-floating mb-3">
<textarea class="form-control" placeholder="리뷰 제목" id="floatingTextareaDisabled"
disabled></textarea>
<label for="floatingTextareaDisabled">리뷰 제목</label>
</div>
<div class="form-floating mb-3">
<textarea class="form-control" placeholder="리뷰 내용" id="floatingTextarea2Disabled"
style="height: 100px" disabled></textarea>
<label for="floatingTextarea2Disabled">리뷰 내용</label>
</div>
<div class="form-floating">
<select class="form-select" id="floatingSelectDisabled"
aria-label="Floating label disabled select example" disabled>
<option selected>별점</option>
<option value="1">★</option>
<option value="2">★★</option>
<option value="3">★★★</option>
<option value="4">★★★★</option>
<option value="5">★★★★★</option>
</select>
<label for="floatingSelectDisabled">별점</label>
</div>
</div>
</div>
</div>
<!-- Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
</body>
</html>
모르는 css는 챗지피티한테 적절히 물어보자.
'스파르타 > 강의 내용 정리' 카테고리의 다른 글
| JQuery 연습하기 (1) (0) | 2024.07.04 |
|---|---|
| JQuery 사용하기 - 사용법 (0) | 2024.07.04 |
| 자바스크립트 활용 문법(DOM) (0) | 2024.07.04 |
| 자바스크립트 기초 (0) | 2024.07.03 |
| 로그인 페이지 만드는 방법(html, css 활용) (0) | 2024.07.01 |
